

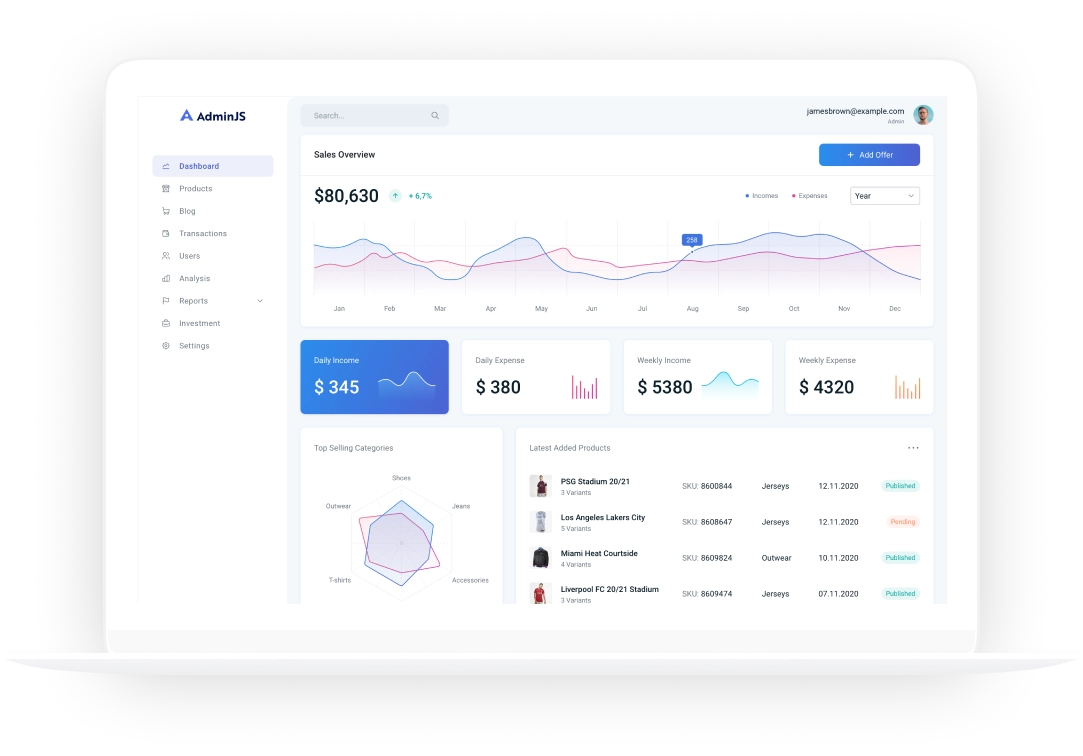
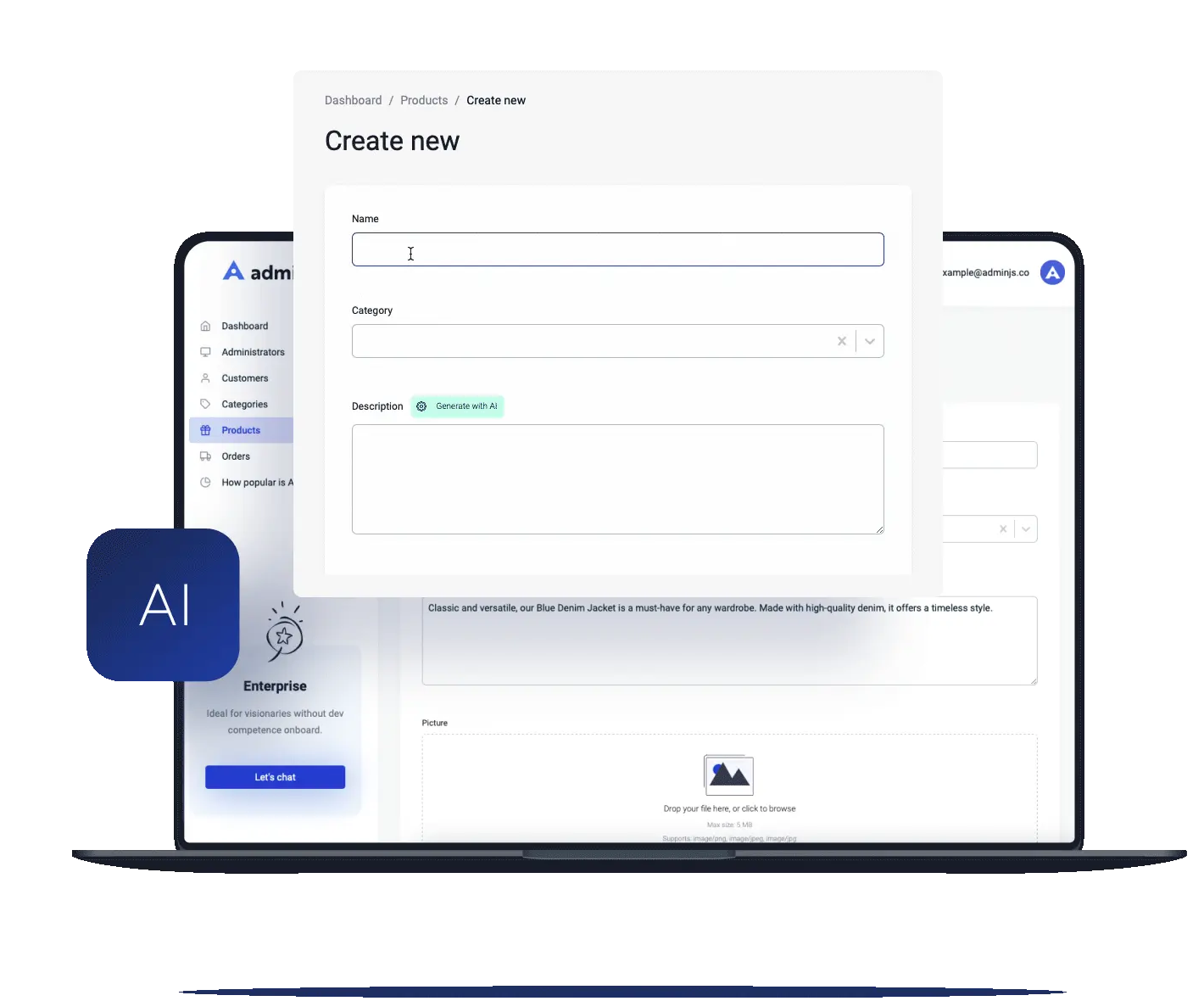
Enter the new era of AdminJS!
Our system leverages AI to effortlessly generate text. Simplify your product database management with just one click.
Check demo of AdminJS

Filled with tons of features
The out-of-the-box version of AdminJS is pretty powerful, but its in-depth customizability is where it really shines. With a basic knowledge of React and Node.js, you can change nearly every behaviour of your admin panel.
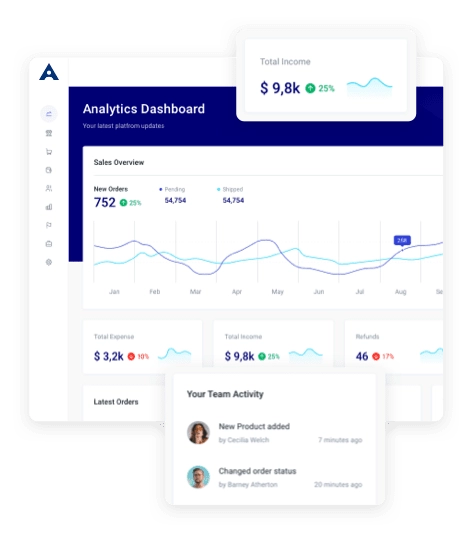
CRUD
With AdminJS you can Create, Read, Update and Delete all of your resources, no matter where they come from. Thanks to the tight integration with your ORM/ODM, AdminJS picks up all the validation rules, data types and relationships.

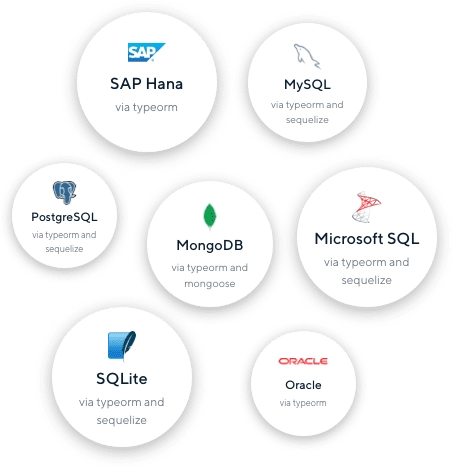
Data Sources
AdminJS has a simple interface for connecting multiple data sources like SQL/noSQL databases and multiple APIs. We already created adapters for the most popular services.

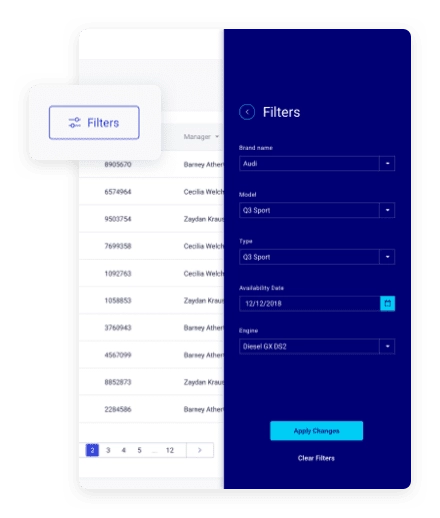
Filtering
With AdminJS, you can easily find any record inside your dataset. Everything thanks to the advanced filters panel which is able to narrow your search according to multiple criteria.

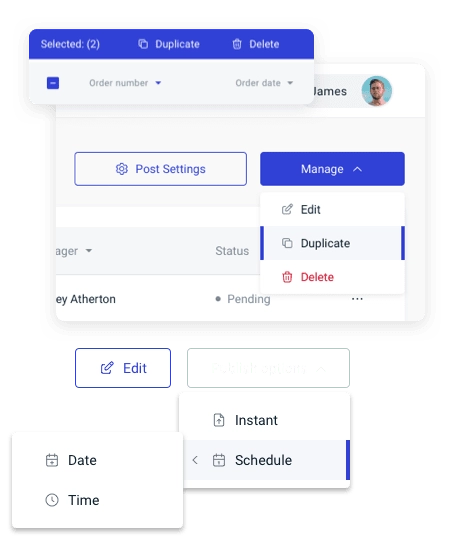
Custom Actions
If the predefined set of actions doesn’t fulfil all of your needs, you can effortlessly implement your custom business logic by assigning custom-built actions to all of your resources.
Actions can be added for a single record (publish action), multiple records (bulk delete action) or even an entire resource (export action).

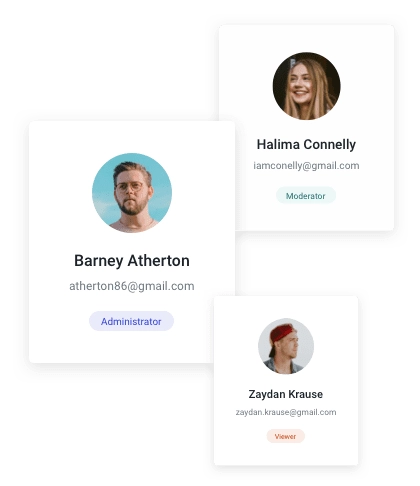
Roles
AdminJS offers authentication and role-based access control (RBAC) out of the box. You can easily restrict actions for every resource or even for a particular record. Restricted users won’t be able to see/modify things they shouldn’t.

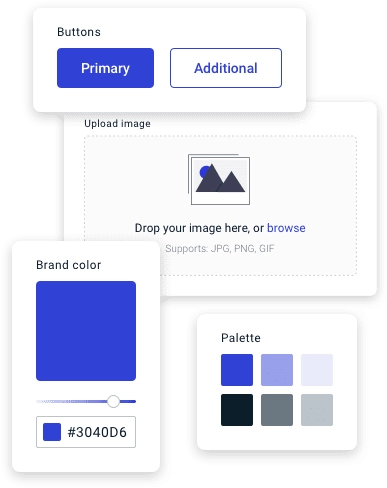
Customisation
Developed with customization in mind, you can modify every part of AdminJS. Possibilities are limitless. Want to change colours, inject custom CSS, or change how particular components are rendered? Simply fork it and adjust to your needs.

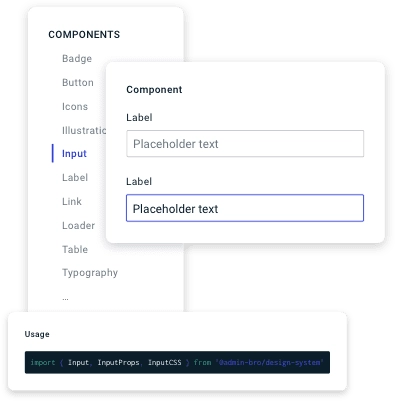
Design System
AdminJS comes with a full-featured React-based Design System. With it, you can build any layout using any UI element you like, and since it’s built with styled components — you can change the look and feel of each and every part.

Features
Features are the way of enhancing AdminJS. They are a set of settings which can be applied to any resource. You can create your own features or use features created by our awesome open-source community.

Quick installation
Install it from NPM
npm install adminjs @adminjs/<your framework> @adminjs/<your
database adapter>
Example: npm install adminjs @adminjs/express @adminjs/typeorm
How it works
databases
Thanks to the following Database Adapters, you can feed AdminJS with the data from almost any database.
ORMs / ODMs
AdminJS automatically fetches information about all of your database models using ORM/ODM schemas.
plugins
Render AdminJS on your HTTP framework using our native plugins.
Why you should try out AdminJS in your project
Fast and easy installation
AdminJS is installed from the NPM registry and works like any other middleware. What you have to do is simply use() it on your server.
Manage data from multiple sources
Thanks to ORM/ODM Adapters, AdminJS can fetch and analyse data from multiple sources and showcase them in your admin panel.
Adjust without any limitations
AdminJS is designed with in-depth customization in mind and allows you to change how it works and looks according to your needs.
Installation instructions
Launching the admin panel takes couple of minutes, but having all these features out of the box you can save weeks of work. See how simple is that.
Choose management package
Choose plugin for your favourite Node.js framework
Choose your ORM/ODM adapter
yarn add admin-bro @admin-bro-express @admin-bro-mongoose
mongoose @admin-bro/sequelize pg


What AdminJS users say
Read what our community says about AdminJS
What our users are building with AdminJS

Bus‑hailing mobile app
Bussr Technologies is a leading Mobility-as-a-Service (MaaS) solutions provider from Singapore. The main purpose of the app was to give users a reliable way of getting from point A to point B..
Read the full story
Interactive video conferencing
DIVE, or DI VIRTUAL EXPERIENCE™, is an immersive video conferencing platform for 360-degree interactive presentations, designed for virtual and hybrid company meetings.
Read the full story
E-commerce for automotive sector
CarFellows is an online B2C car leasing platform that connects the largest car dealerships in Germany with end clients to offer them a long-term rental for brand-new cars.
Read the full storyEnterprise-level support
Tech support
Dedicated development support teams allow businesses to use our expertise and add custom features or help with the maintenance of AdminJS-powered solutions.
Training
We offer training for your developers on how to use and develop additional features for the AdminJS, so you can stay independent and expand your system with your internal forces.
Architecture
Our DevOps and software architects are ready to help you evaluate the architecture of your system and advice on the best suiting solution for your specific case.